Description
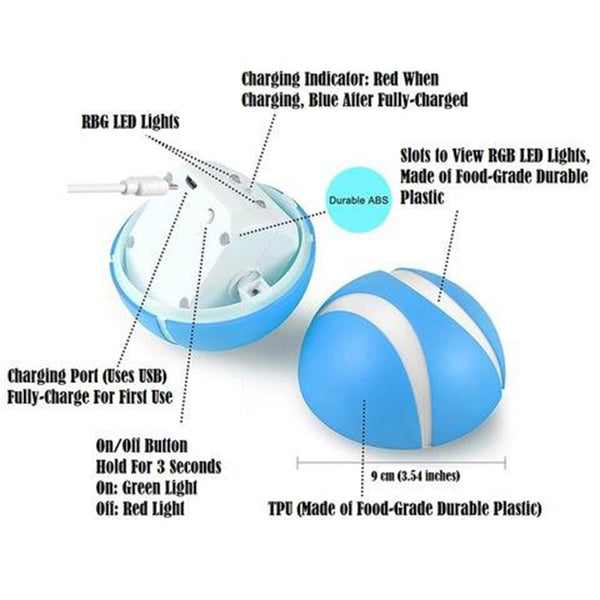
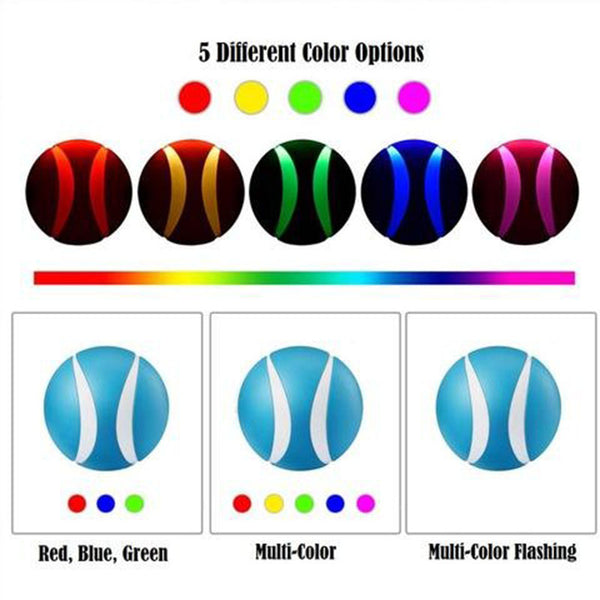
Keep your pet busy and active with the Magic Pet Ball! This ABS, TPU food-grade durable plastic is remote control activated. It can start, stop, change directions, bounce, or flash in 5 different RGB LED colors.
The Magic Pet Ball can be preset for up to 6 hours, in which case it will run for 30 minutes, stop for 10 minutes, and repeat, for a total duration of 6 hours.
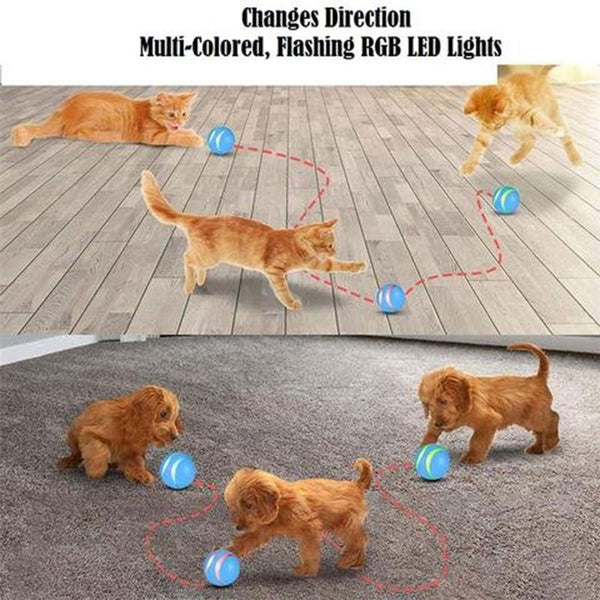
Accordingly, you can keep your pet exercising and happy even when you are not at home. As an alternative, you can control the Magic Pet Ball's functions remotely. In any event, your pet will love chasing it, playing with it, and running all over the place. We recommend watching the video, which shows many of the Magic Pet Ball's features.
Specifications:
- Material: Environmentally Friendly & Safe, ABS & TPU Food-Grade Durable Plastic
- Color: Blue, Orange & Pink
- Remote Control CR2032 Battery (Included)
- Built-in 1000mAh Ball Battery
- Playing Time Up To 6 hours
- Three Interactive Modes: moving or stopping, bouncing, and changing direction
- Time to Recharge - 1.5 hours
- Remote Control Range - 5 meters (Approximately 16.4 feet)
- Item Diameter - 9 cm (3.54 inches)
- Weight: 313g (11.04 oz)
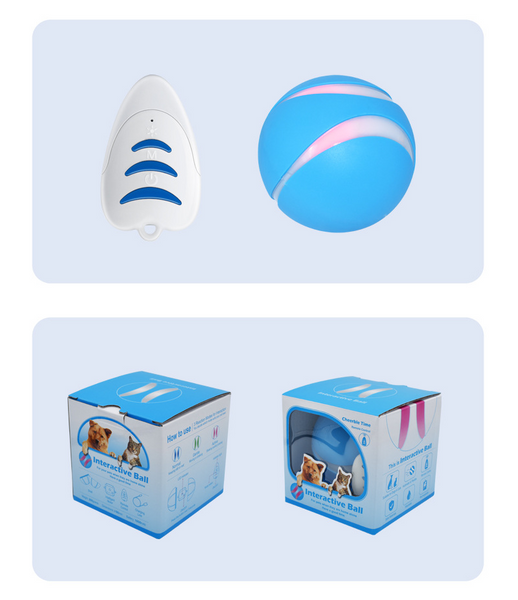
Packaging Include:
- 1 - Magic Pet Ball
- 1 - USB Charging Cable
- 1 - Remote Control
HOW TO OPERATE THE MAGIC PET BALL